Difference between revisions of "Atticus Finch Documentation"
m (→Print Options: Added option info and screen caps) |
m (Added going away note) |
||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | {{Template:AtticusFinch}} | ||
| + | |||
This page describes the theme options available for the Atticus Finch WordPress theme, version 0.3. | This page describes the theme options available for the Atticus Finch WordPress theme, version 0.3. | ||
| + | |||
| + | '''This page is going away in favor of the following two pages:''' | ||
| + | |||
| + | * [[Atticus Finch Theme Features]] | ||
| + | * [[Atticus Finch Theme Options]] | ||
== Theme Features == | == Theme Features == | ||
| Line 13: | Line 20: | ||
* [https://codex.wordpress.org/Theme_Markup Theme Markup] | * [https://codex.wordpress.org/Theme_Markup Theme Markup] | ||
| − | == Post Format Options == | + | == Theme Options == |
| + | |||
| + | === Post Format Options === | ||
Atticus Finch supports the use of [https://codex.wordpress.org/Post_Formats post formats]. It currently supports the following post formats: | Atticus Finch supports the use of [https://codex.wordpress.org/Post_Formats post formats]. It currently supports the following post formats: | ||
| Line 29: | Line 38: | ||
The following options are available for the ''aside, link, quote,'' and ''status'' post formats. (See http://techblog.kjodle.net/2015/09/19/make-wordpress-post-formats-all-they-can-be/ for the philosophy behind these options.) | The following options are available for the ''aside, link, quote,'' and ''status'' post formats. (See http://techblog.kjodle.net/2015/09/19/make-wordpress-post-formats-all-they-can-be/ for the philosophy behind these options.) | ||
| − | === Post Format Title Options === | + | ==== Post Format Title Options ==== |
[[File:af-post-format-title.png|thumb|150px|Atticus Finch Post Format Title Options]] | [[File:af-post-format-title.png|thumb|150px|Atticus Finch Post Format Title Options]] | ||
| Line 41: | Line 50: | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
| − | === Post Format Excerpt Options === | + | ==== Post Format Excerpt Options ==== |
[[File:af-post-format-excerpt.png|thumb|150px|Atticus Finch Post Format Excerpt Options]] | [[File:af-post-format-excerpt.png|thumb|150px|Atticus Finch Post Format Excerpt Options]] | ||
| Line 53: | Line 62: | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
| − | == Widget Areas == | + | === Widget Areas Options === |
Information about widget areas is [[Atticus_Finch_Widget_Areas | here]]. | Information about widget areas is [[Atticus_Finch_Widget_Areas | here]]. | ||
| − | == Header and Background Images == | + | === Header and Background Images === |
Atticus Finch supports both custom header and custom background images, although it does not ship with them. | Atticus Finch supports both custom header and custom background images, although it does not ship with them. | ||
| − | === Header Images === | + | ==== Header Images ==== |
| − | Currently, Atticus Finch recommends a custom header image of 1000 x 250 pixels. However, because the header of the theme extends the entire width of the screen, it is probably better to use a | + | Currently, Atticus Finch recommends a custom header image of 1000 x 250 pixels. However, because the header of the theme extends the entire width of the screen, it is probably better to not use a header image. |
| − | === Background Images === | + | ==== Background Images ==== |
Any size background image may be used. However, Atticus Finch does not currently support full-size background images, so use a tileable image. | Any size background image may be used. However, Atticus Finch does not currently support full-size background images, so use a tileable image. | ||
| − | == Print Options == | + | === Print Options === |
[[File:Af-print-options.png|thumb|150px]] | [[File:Af-print-options.png|thumb|150px]] | ||
| Line 79: | Line 88: | ||
* site footer | * site footer | ||
| − | === URL Information === | + | ==== URL Information ==== |
Ticking the box marked "Print URL information at end of post" will display the URL of the document in a bordered paragraph on the last page of the document. See the sample below. | Ticking the box marked "Print URL information at end of post" will display the URL of the document in a bordered paragraph on the last page of the document. See the sample below. | ||
| − | === Copyright === | + | ==== Copyright ==== |
Ticking the box marked "Print copyright information at end of post" will display the contents of the "Copyright Information" option in a bordered paragraph on the last page of the document. See the sample below. | Ticking the box marked "Print copyright information at end of post" will display the contents of the "Copyright Information" option in a bordered paragraph on the last page of the document. See the sample below. | ||
| − | [[File:Af-print-display.png]] | + | [[File:Af-print-display.png|border]] |
| − | == Copyright Information == | + | === Copyright Information Option === |
[[File:Af-copyright-001.png|thumb|150px]] | [[File:Af-copyright-001.png|thumb|150px]] | ||
| Line 99: | Line 108: | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
| − | == Social Media Options == | + | === Social Media Options === |
| − | [[File:Af-social-media-options.png]] | + | [[File:Af-social-media-options.png|border]] |
Atticus Finch will display links to your social media profiles as icons in the header area. It currently supports the following social media sites: | Atticus Finch will display links to your social media profiles as icons in the header area. It currently supports the following social media sites: | ||
| Line 116: | Line 125: | ||
The icons are light grey, but animate to a larger, colored version of the icon in the hover state: | The icons are light grey, but animate to a larger, colored version of the icon in the hover state: | ||
| − | [[File:Af-social-media-icons.png]] | + | [[File:Af-social-media-icons.png|border]] |
| + | |||
| + | === Custom CSS === | ||
| + | |||
| + | Early versions of Atticus Finch included a custom CSS options; however this has been deleted since it is now a part of WordPress core. | ||
| − | == | + | === Mobile Options === |
| − | == Miscellaneous Options == | + | === Mobile Menu Options === |
| + | |||
| + | === Miscellaneous Options === | ||
[[File:Af-misc.png|thumb|150px]] | [[File:Af-misc.png|thumb|150px]] | ||
| Line 126: | Line 141: | ||
Atticus Finch also has a number of miscellaneous options. | Atticus Finch also has a number of miscellaneous options. | ||
| − | === Copyright Information in Footer === | + | ==== Copyright Information in Footer ==== |
If you have entered your copyright information in the "Copyright Information" option, tick this box to make it appear on the bottom of each page. | If you have entered your copyright information in the "Copyright Information" option, tick this box to make it appear on the bottom of each page. | ||
| Line 132: | Line 147: | ||
This option allows you to toggle showing your copyright information without having to delete it from the "Copyright Information" option. | This option allows you to toggle showing your copyright information without having to delete it from the "Copyright Information" option. | ||
| − | === Developer Credits in Footer === | + | ==== Developer Credits in Footer ==== |
Unticking this box hides the "Powered by WordPress and the Atticus Finch Theme" message in the footer of each page. | Unticking this box hides the "Powered by WordPress and the Atticus Finch Theme" message in the footer of each page. | ||
| − | === "Edit this post" Link for Logged-In Users === | + | ==== "Edit this post" Link for Logged-In Users ==== |
Ticking this box displays a link to edit posts on the front end of your blog for logged in users who have the ability to edit posts. | Ticking this box displays a link to edit posts on the front end of your blog for logged in users who have the ability to edit posts. | ||
| − | [[File:Af-edit-post-link.png|"Edit this post" link shown in hover state.]] | + | [[File:Af-edit-post-link.png|border|"Edit this post" link shown in hover state.]] |
| − | === Excerpt Length === | + | ==== Excerpt Length ==== |
Use this option to change the length of excerpts. The default is 20; the maximum accepted value is 100. If you edit a value larger than 100, it will revert to 100 upon saving. | Use this option to change the length of excerpts. The default is 20; the maximum accepted value is 100. If you edit a value larger than 100, it will revert to 100 upon saving. | ||
| − | [[ | + | == Theme Customization == |
| + | |||
| + | Atticus Finch has a lot of options available right out of the box. If you want additional options, or to customize the theme's appearance, you'll need to use a child theme. Fortunately, Atticus Finch has a child theme already available. See [[Atticus Finch Child Theme]] for instructions on how to download and use it. | ||
| + | |||
| + | == Theme Functions == | ||
| + | |||
| + | [[Category:WordPress]] | ||
Latest revision as of 20:02, 11 June 2017
This page describes the theme options available for the Atticus Finch WordPress theme, version 0.3.
This page is going away in favor of the following two pages:
Contents
- 1 Theme Features
- 2 Theme Options
- 3 Theme Customization
- 4 Theme Functions
Theme Features
Atticus Finch supports the following theme features:
- Automatic Feed Links
- Title Tag
- Post Thumbnails (Featured Images)
- Post Formats (See below)
- Custom Backgrounds
- Custom Header Images
- Theme Markup
Theme Options
Post Format Options
Atticus Finch supports the use of post formats. It currently supports the following post formats:
- Aside
- Audio
- Chat
- Gallery
- Image
- Link
- Quote
- Status
- Video
The following options are available for the aside, link, quote, and status post formats. (See http://techblog.kjodle.net/2015/09/19/make-wordpress-post-formats-all-they-can-be/ for the philosophy behind these options.)
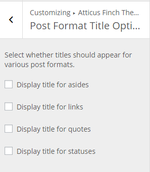
Post Format Title Options
You can choose whether to display titles for the above post formats.
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats.
This option affects these post formats in all locations: home page, archive pages, and individual posts.
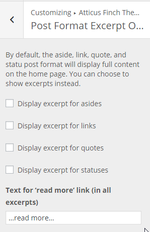
Post Format Excerpt Options
By default, Atticus Finch displays post excerpts on the home page and in archive pages. However, because asides, links, quotes, and statuses tend to be shorter, you can choose whether to display excerpts for full content for the above post formats on the home page and on archive pages. In this way, if one of these posts is slightly longer than the default excerpt length, it will still display in its entirety.
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats.
You can also select the text to use for the "Read More" link. The default is "…read more…". Note: This will affect all post formats, not just the four listed above.
Widget Areas Options
Information about widget areas is here.
Header and Background Images
Atticus Finch supports both custom header and custom background images, although it does not ship with them.
Header Images
Currently, Atticus Finch recommends a custom header image of 1000 x 250 pixels. However, because the header of the theme extends the entire width of the screen, it is probably better to not use a header image.
Background Images
Any size background image may be used. However, Atticus Finch does not currently support full-size background images, so use a tileable image.
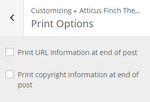
Print Options
The Atticus Finch Theme is print-friendly. The following items will not print:
- site header
- sidebar
- site footer
URL Information
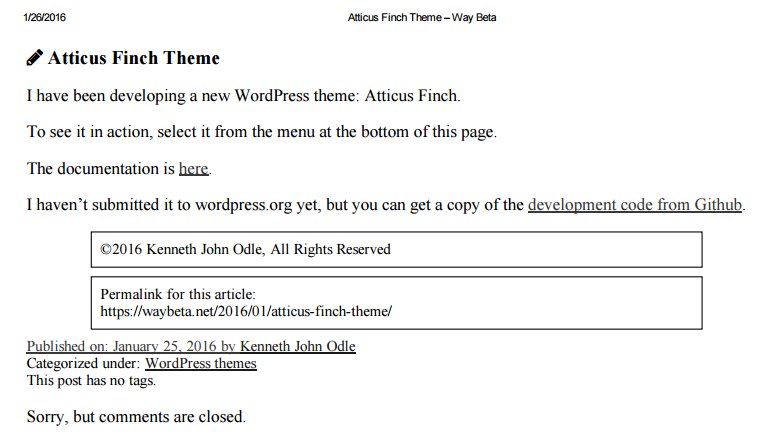
Ticking the box marked "Print URL information at end of post" will display the URL of the document in a bordered paragraph on the last page of the document. See the sample below.
Copyright
Ticking the box marked "Print copyright information at end of post" will display the contents of the "Copyright Information" option in a bordered paragraph on the last page of the document. See the sample below.
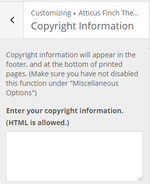
Copyright Information Option
The option "Copyright Information" provides a place to include your copyright information. You can include any combination of text and HTML.
Note: This information will appear in the footer of all pages. However, you must also tick the box labeled "Display copyright information in footer" under "Miscellaneous Options".
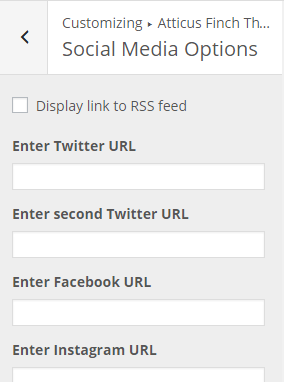
Social Media Options
Atticus Finch will display links to your social media profiles as icons in the header area. It currently supports the following social media sites:
- Twitter (allows for two Twitter accounts)
- YouTube
- Amazon Wishlist
Note: At the present moment, you must enter the complete URL for each profile.
The icons are light grey, but animate to a larger, colored version of the icon in the hover state:
Custom CSS
Early versions of Atticus Finch included a custom CSS options; however this has been deleted since it is now a part of WordPress core.
Mobile Options
Mobile Menu Options
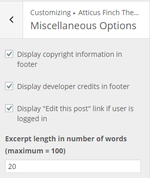
Miscellaneous Options
Atticus Finch also has a number of miscellaneous options.
If you have entered your copyright information in the "Copyright Information" option, tick this box to make it appear on the bottom of each page.
This option allows you to toggle showing your copyright information without having to delete it from the "Copyright Information" option.
Unticking this box hides the "Powered by WordPress and the Atticus Finch Theme" message in the footer of each page.
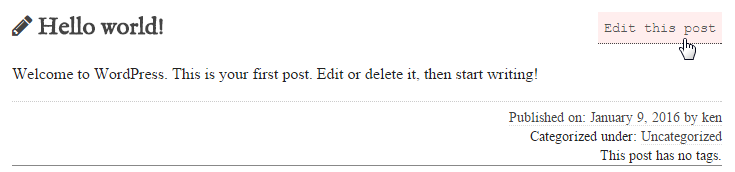
"Edit this post" Link for Logged-In Users
Ticking this box displays a link to edit posts on the front end of your blog for logged in users who have the ability to edit posts.
Excerpt Length
Use this option to change the length of excerpts. The default is 20; the maximum accepted value is 100. If you edit a value larger than 100, it will revert to 100 upon saving.
Theme Customization
Atticus Finch has a lot of options available right out of the box. If you want additional options, or to customize the theme's appearance, you'll need to use a child theme. Fortunately, Atticus Finch has a child theme already available. See Atticus Finch Child Theme for instructions on how to download and use it.