Difference between revisions of "Atticus Finch Documentation"
m (→Miscellaneous Options: Initial write) |
m (→Widget Areas: Initial write) |
||
| Line 40: | Line 40: | ||
== Widget Areas == | == Widget Areas == | ||
| + | |||
| + | [[File:Af-widget-areas.png|thumb|150px|Partial display of Atticus Finch Widget Areas Options]] | ||
| + | |||
| + | Atticus Finch has 21 different widget areas, allowing you to easily add content outside a post or sidebar without editing theme files or creating a child theme. Those areas are: | ||
| + | |||
| + | * Before Header | ||
| + | * After Top Menu | ||
| + | * Before Social Media | ||
| + | * Before Primary Menu | ||
| + | * After Header | ||
| + | * Top of Container | ||
| + | * Before Post Title | ||
| + | * Before Post Content | ||
| + | * Top of Post | ||
| + | * Bottom of Post | ||
| + | * After Post Content | ||
| + | * Before Post Meta | ||
| + | * After Post Meta | ||
| + | * Before Comments | ||
| + | * After Comments | ||
| + | * Before Comment Form | ||
| + | * After Comment Form | ||
| + | * Bottom of Container | ||
| + | * Before Footer Menu | ||
| + | * Top of Footer | ||
| + | * Bottom of Footer | ||
| + | * Before Footer | ||
| + | |||
| + | '''Note:''' All of these areas are unstyled. You can style them with CSS in a child theme stylesheet. | ||
| + | |||
| + | To target '''all''' widget areas, use the css class <span class="mono">atticus-finch-action-hook</span>. | ||
| + | |||
| + | To target '''individual''' widget areas, use the following css id's: | ||
| + | |||
| + | {| class="wikitable sortable" | ||
| + | |- | ||
| + | ! Widget Area !! CSS ID | ||
| + | |- | ||
| + | | Before Header || <span class="mono">atticus_finch_before_header</span> | ||
| + | |- | ||
| + | | After Top Menu || <span class="mono">atticus_finch_after_top_menu</span> | ||
| + | |- | ||
| + | | Before Social Media || <span class="mono">atticus_finch_before_social_media</span> | ||
| + | |- | ||
| + | | Before Primary Menu || <span class="mono">atticus_finch_before_primary_menu</span> | ||
| + | |- | ||
| + | | After Header || <span class="mono">atticus_finch_after_header</span> | ||
| + | |- | ||
| + | | Top of Container || <span class="mono">atticus_finch_container_top</span> | ||
| + | |- | ||
| + | | Before Post Title || <span class="mono">atticus_finch_before_post_title</span> | ||
| + | |- | ||
| + | | Before Post Content || <span class="mono">atticus_finch_before_post_content</span> | ||
| + | |- | ||
| + | | Top of Post || <span class="mono">atticus_finch_post_top</span> | ||
| + | |- | ||
| + | | Bottom of Post || <span class="mono">atticus_finch_post_bottom</span> | ||
| + | |- | ||
| + | | After Post Content || <span class="mono">atticus_finch_after_post_content</span> | ||
| + | |- | ||
| + | | Before Post Meta || <span class="mono">atticus_finch_before_post_meta</span> | ||
| + | |- | ||
| + | | After Post Meta || <span class="mono">atticus_finch_after_post_meta</span> | ||
| + | |- | ||
| + | | Before Comments || <span class="mono">atticus_finch_before_comments</span> | ||
| + | |- | ||
| + | | After Comments || <span class="mono">atticus_finch_after_comments</span> | ||
| + | |- | ||
| + | | Before Comment Form || <span class="mono">atticus_finch_before_comment_form</span> | ||
| + | |- | ||
| + | | After Comment Form || <span class="mono">atticus_finch_after_comment_form</span> | ||
| + | |- | ||
| + | | Bottom of Container || <span class="mono">atticus_finch_container_bottom</span> | ||
| + | |- | ||
| + | | Before Footer Menu || <span class="mono">atticus_finch_before_footer_menu</span> | ||
| + | |- | ||
| + | | Top of Footer || <span class="mono">atticus_finch_footer_top</span> | ||
| + | |- | ||
| + | | Bottom of Footer || <span class="mono">atticus_finch_footer_bottom</span> | ||
| + | |- | ||
| + | | Before Footer || <span class="mono">atticus_finch_after_footer</span> | ||
| + | |} | ||
| + | |||
| + | <div style="clear:both;"></div> | ||
== Header and Background Images == | == Header and Background Images == | ||
Revision as of 02:27, 25 January 2016
This page describes the theme options available for the Atticus Finch WordPress theme, version 0.3.
Contents
Post Format Options
Atticus Finch supports the use of post formats. It currently supports the following post formats:
- Aside
- Audio
- Chat
- Gallery
- Image
- Link
- Quote
- Status
- Video
Additional options are available for the aside, link, quote, and status post formats. (See http://techblog.kjodle.net/2015/09/19/make-wordpress-post-formats-all-they-can-be/ for the philosophy behind these options.)
Post Format Title Options
You can choose whether to display titles for the above post formats.
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats.
Post Format Excerpt Options
You can choose whether to display excerpts for full content for the above post formats on the home page and on archive pages.
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats.
You can also select the text to use for the "Read More" link. The default is "…read more…". Note: This will affect all post formats, not just the four listed above.
Widget Areas
Atticus Finch has 21 different widget areas, allowing you to easily add content outside a post or sidebar without editing theme files or creating a child theme. Those areas are:
- Before Header
- After Top Menu
- Before Social Media
- Before Primary Menu
- After Header
- Top of Container
- Before Post Title
- Before Post Content
- Top of Post
- Bottom of Post
- After Post Content
- Before Post Meta
- After Post Meta
- Before Comments
- After Comments
- Before Comment Form
- After Comment Form
- Bottom of Container
- Before Footer Menu
- Top of Footer
- Bottom of Footer
- Before Footer
Note: All of these areas are unstyled. You can style them with CSS in a child theme stylesheet.
To target all widget areas, use the css class atticus-finch-action-hook.
To target individual widget areas, use the following css id's:
| Widget Area | CSS ID |
|---|---|
| Before Header | atticus_finch_before_header |
| After Top Menu | atticus_finch_after_top_menu |
| Before Social Media | atticus_finch_before_social_media |
| Before Primary Menu | atticus_finch_before_primary_menu |
| After Header | atticus_finch_after_header |
| Top of Container | atticus_finch_container_top |
| Before Post Title | atticus_finch_before_post_title |
| Before Post Content | atticus_finch_before_post_content |
| Top of Post | atticus_finch_post_top |
| Bottom of Post | atticus_finch_post_bottom |
| After Post Content | atticus_finch_after_post_content |
| Before Post Meta | atticus_finch_before_post_meta |
| After Post Meta | atticus_finch_after_post_meta |
| Before Comments | atticus_finch_before_comments |
| After Comments | atticus_finch_after_comments |
| Before Comment Form | atticus_finch_before_comment_form |
| After Comment Form | atticus_finch_after_comment_form |
| Bottom of Container | atticus_finch_container_bottom |
| Before Footer Menu | atticus_finch_before_footer_menu |
| Top of Footer | atticus_finch_footer_top |
| Bottom of Footer | atticus_finch_footer_bottom |
| Before Footer | atticus_finch_after_footer |
Header and Background Images
Atticus Finch supports both custom header and custom background images, although it does not ship with them.
Header Images
Currently, Atticus Finch recommends a custom header image of 1000 x 250 pixels. However, because the header of the theme extends the entire width of the screen, it is probably better to use a smaller image that tiles. More testing is required.
Background Images
Any size background image may be used. However, Atticus Finch does not currently support full-size background images, so use a tileable image.
Print Options
The Atticus Finch Theme is print-friendly.
Copyright Information
The option "Copyright Information" provides a place to include your copyright information. You can include any combination of text and HTML.
Note: This information will appear in the footer of all pages. However, you must also tick the box labeled "Display copyright information in footer" under "Miscellaneous Options".
Social Media Options
Custom CSS
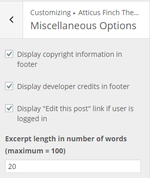
Miscellaneous Options
Atticus Finch also has a number of miscellaneous options.
If you have entered your copyright information in the "Copyright Information" option, tick this box to make it appear on the bottom of each page.
This option allows you to toggle showing your copyright information without having to delete it from the "Copyright Information" option.
Unticking this box hides the "Powered by WordPress and the Atticus Finch Theme" message in the footer of each page.
"Edit this post" Link for Logged-In Users
Ticking this box displays a link to edit posts on the front end of your blog for logged in users who have the ability to edit posts.
Excerpt Length
Use this option to change the length of excerpts. The default is 20; the maximum accepted value is 100. If you edit a value larger than 100, it will revert to 100.