Difference between revisions of "Atticus Finch Child Theme"
m (→Upload the Child Theme to Your WordPress Install =: Corrected typo) |
(Added section about wp_head() and wp_footer()) |
||
| Line 5: | Line 5: | ||
Atticus Finch has a child theme available which allows you to easily add or change functions and styles. (You should never edit a theme's files directly. Always use a child theme.) Here's how to install it. | Atticus Finch has a child theme available which allows you to easily add or change functions and styles. (You should never edit a theme's files directly. Always use a child theme.) Here's how to install it. | ||
| − | == Upload the Child Theme to Your WordPress Install == | + | === Upload the Child Theme to Your WordPress Install === |
First, get the child theme: | First, get the child theme: | ||
| Line 12: | Line 12: | ||
# Save the file (<tt>atticus-finch-master.zip</tt>) to whichever location on your computer you prefer. | # Save the file (<tt>atticus-finch-master.zip</tt>) to whichever location on your computer you prefer. | ||
| − | === Uploading the Child Theme via the WordPress Backend === | + | ==== Uploading the Child Theme via the WordPress Backend ==== |
# On your website, navigate to Appearance => Themes. | # On your website, navigate to Appearance => Themes. | ||
| Line 22: | Line 22: | ||
# Click "Activate". You can now edit the child theme's <tt>style.css</tt> and <tt>functions.php</tt> from the theme editor (Appearance => Editor). | # Click "Activate". You can now edit the child theme's <tt>style.css</tt> and <tt>functions.php</tt> from the theme editor (Appearance => Editor). | ||
| − | === Uploading the Child Theme via FTP === | + | ==== Uploading the Child Theme via FTP ==== |
# Save the file (<tt>atticus-finch-master.zip</tt>) to whichever location on your computer you prefer. | # Save the file (<tt>atticus-finch-master.zip</tt>) to whichever location on your computer you prefer. | ||
| Line 33: | Line 33: | ||
# Activate the "Atticus Finch Child" theme. You can now edit the child theme's <tt>style.css</tt> and <tt>functions.php</tt> from the theme editor (Appearance => Editor), or you can edit them locally and upload them via FTP. | # Activate the "Atticus Finch Child" theme. You can now edit the child theme's <tt>style.css</tt> and <tt>functions.php</tt> from the theme editor (Appearance => Editor), or you can edit them locally and upload them via FTP. | ||
| − | == Changing Styles via the Child Theme == | + | === Changing Styles via the Child Theme === |
The child theme will automatically load its own style sheet in <code>/atticus-finch-child/style.css</code>. You can add your own styles or override any theme styles there. | The child theme will automatically load its own style sheet in <code>/atticus-finch-child/style.css</code>. You can add your own styles or override any theme styles there. | ||
| Line 51: | Line 51: | ||
</code></pre> | </code></pre> | ||
| − | The child theme will now load <code>/atticus-finch-child/styles/mobile.css</code>. Make your mobile changes there. ('''Note:''' These changes will only apply when the mobile version of the theme is loaded, as set in the | + | The child theme will now load <code>/atticus-finch-child/styles/mobile.css</code>. Make your mobile changes there. ('''Note:''' These changes will only apply when the mobile version of the theme is loaded, as set in the [http://wiki.kjodle.net/Atticus_Finch_Documentation#Mobile_Options | mobile theme options]. |
You can also edit menu styles and print styles by making similar changes. | You can also edit menu styles and print styles by making similar changes. | ||
'''Note:''' Any time that you change the child theme, you should update the ''Version:'' number in <code>style.css</code>. By doing so, you ensure that the latest version of your child theme style sheets will load, rather than pulling the old versions out of either a server or browser cache. | '''Note:''' Any time that you change the child theme, you should update the ''Version:'' number in <code>style.css</code>. By doing so, you ensure that the latest version of your child theme style sheets will load, rather than pulling the old versions out of either a server or browser cache. | ||
| + | |||
| + | === Adding HTML or Scripts to WordPress === | ||
| + | |||
| + | Atticus Finch supports both the <code>wp_head()</code> and <code>wp_footer()</code> functions. To use either function, simply uncomment out the appropriate function in <code>functions.php</code> and add your code between the closing and opening PHP tags. | ||
| + | |||
| + | For example, to add a simple "Hello, World" message to the <code><head></code> element: | ||
| + | |||
| + | Uncomment out the relevant function and add your HTML by changing this: | ||
| + | |||
| + | <pre><code> | ||
| + | /* Add HTML or scripts to the <head> element by uncommenting the function below */ | ||
| + | /* | ||
| + | function atticus_finch_header() { ?> | ||
| + | Add your code here. | ||
| + | <?php } | ||
| + | add_action ('wp_head','atticus_finch_header'); | ||
| + | */ | ||
| + | </code></pre> | ||
| + | |||
| + | to this: | ||
| + | |||
| + | <pre><code> | ||
| + | /* Add HTML or scripts to the <head> element by uncommenting the function below */ | ||
| + | function atticus_finch_header() { ?> | ||
| + | Hello, World. | ||
| + | <?php } | ||
| + | add_action ('wp_head','atticus_finch_header'); | ||
| + | </code></pre> | ||
| + | |||
| + | You can also use PHP by elminating the closing and opening PHP tags: | ||
| + | |||
| + | <pre><code> | ||
| + | /* Add HTML or scripts to the <head> element by uncommenting the function below */ | ||
| + | function atticus_finch_header() { | ||
| + | echo 'Hello, World.'; | ||
| + | } | ||
| + | add_action ('wp_head','atticus_finch_header'); | ||
| + | </code></pre> | ||
| + | |||
| + | ==== Achieving More Granular Placement of Code ==== | ||
| + | |||
| + | Keep in mind that WordPress does not always place your code exactly where you want it, especially if you are loading a lot of other scripts. To more precisely place your code, copy the theme's <code>header.php</code> or <code>footer.php</code> files to the child theme folder and make your changes there. | ||
Revision as of 20:59, 29 May 2017
Contents
Customization via a Child Theme
Atticus Finch has a child theme available which allows you to easily add or change functions and styles. (You should never edit a theme's files directly. Always use a child theme.) Here's how to install it.
Upload the Child Theme to Your WordPress Install
First, get the child theme:
- Download the child theme from this link: https://github.com/kjodle/atticus-finch-child/archive/master.zip
- Save the file (atticus-finch-master.zip) to whichever location on your computer you prefer.
Uploading the Child Theme via the WordPress Backend
- On your website, navigate to Appearance => Themes.
- Click the "Add New" button at the top
.
- Click the "Upload Theme" button at the top
.
- Click "Choose File" and select the child theme .zip file.
- Click "Install Now".
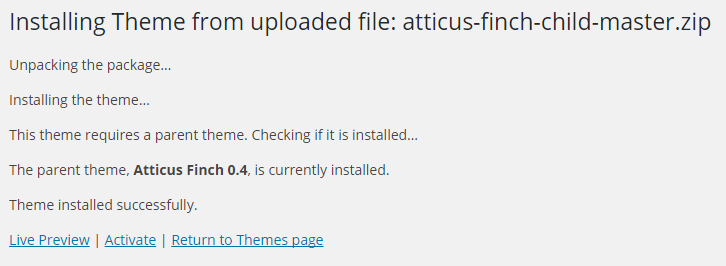
- After a moment, you should see a message similar to this one:

- Click "Activate". You can now edit the child theme's style.css and functions.php from the theme editor (Appearance => Editor).
Uploading the Child Theme via FTP
- Save the file (atticus-finch-master.zip) to whichever location on your computer you prefer.
- Rename the folder "atticus-finch-child-master" to "atticus-finch-child". (This step is optional.)
- Unpack the .zip archive. Delete the .gitignore and <tt.gitattribute files.
- Login to your site via FTP. (If you do not know your FTP login credentials, you will need to contact your web host.)
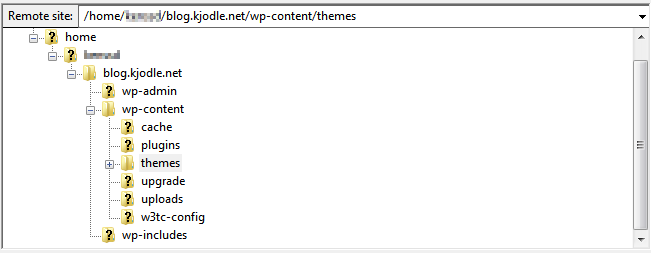
- Navigate to "/wp-content/themes/" directory:

- Upload the "atticus-finch-child" folder to your "/wp-content/themes/" directory.
- On your website, navigate to Appearance => Themes.
- Activate the "Atticus Finch Child" theme. You can now edit the child theme's style.css and functions.php from the theme editor (Appearance => Editor), or you can edit them locally and upload them via FTP.
Changing Styles via the Child Theme
The child theme will automatically load its own style sheet in /atticus-finch-child/style.css. You can add your own styles or override any theme styles there.
If you need to change mobile styles, go to the child theme's /atticus-finch-child/functions.php and uncomment the mobile line. In other words, change this:
<code> /* If you need to make changes to the child theme's mobile styles, uncomment the following line and edit the child theme's '/styles/mobile.css' file. */ // wp_enqueue_style( 'atticus-finch-child-mobile-style', get_stylesheet_directory_uri() . '/styles/mobile.css', 'atticus-finch-mobile', wp_get_theme() -> get( 'Version' ), 'screen and (max-width: '. get_theme_mod( 'atticus_finch_mobile_breakpoint' ) . 'px)' ); </code>
to this:
<code> /* If you need to make changes to the child theme's mobile styles, uncomment the following line and edit the child theme's '/styles/mobile.css' file. */ wp_enqueue_style( 'atticus-finch-child-mobile-style', get_stylesheet_directory_uri() . '/styles/mobile.css', 'atticus-finch-mobile', wp_get_theme() -> get( 'Version' ), 'screen and (max-width: '. get_theme_mod( 'atticus_finch_mobile_breakpoint' ) . 'px)' ); </code>
The child theme will now load /atticus-finch-child/styles/mobile.css. Make your mobile changes there. (Note: These changes will only apply when the mobile version of the theme is loaded, as set in the | mobile theme options.
You can also edit menu styles and print styles by making similar changes.
Note: Any time that you change the child theme, you should update the Version: number in style.css. By doing so, you ensure that the latest version of your child theme style sheets will load, rather than pulling the old versions out of either a server or browser cache.
Adding HTML or Scripts to WordPress
Atticus Finch supports both the wp_head() and wp_footer() functions. To use either function, simply uncomment out the appropriate function in functions.php and add your code between the closing and opening PHP tags.
For example, to add a simple "Hello, World" message to the <head> element:
Uncomment out the relevant function and add your HTML by changing this:
<code>
/* Add HTML or scripts to the <head> element by uncommenting the function below */
/*
function atticus_finch_header() { ?>
Add your code here.
<?php }
add_action ('wp_head','atticus_finch_header');
*/
</code>
to this:
<code>
/* Add HTML or scripts to the <head> element by uncommenting the function below */
function atticus_finch_header() { ?>
Hello, World.
<?php }
add_action ('wp_head','atticus_finch_header');
</code>
You can also use PHP by elminating the closing and opening PHP tags:
<code>
/* Add HTML or scripts to the <head> element by uncommenting the function below */
function atticus_finch_header() {
echo 'Hello, World.';
}
add_action ('wp_head','atticus_finch_header');
</code>
Achieving More Granular Placement of Code
Keep in mind that WordPress does not always place your code exactly where you want it, especially if you are loading a lot of other scripts. To more precisely place your code, copy the theme's header.php or footer.php files to the child theme folder and make your changes there.
