Difference between revisions of "Atticus Finch Widget Areas"
From OdleWiki
m (Added to Category:WordPress) |
m (Added {{Template:AtticusFinch}}) |
||
| Line 1: | Line 1: | ||
| + | {{Template:AtticusFinch}} | ||
| + | |||
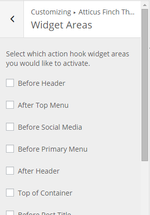
[[File:Af-widget-areas.png|thumb|150px|Partial display of Atticus Finch Widget Areas Options]] | [[File:Af-widget-areas.png|thumb|150px|Partial display of Atticus Finch Widget Areas Options]] | ||
| Line 83: | Line 85: | ||
[[Category:WordPress]] | [[Category:WordPress]] | ||
| − | |||
Latest revision as of 00:15, 23 May 2017
Atticus Finch has 22 different widget areas, allowing you to easily add content outside a post or sidebar without editing theme files or creating a child theme. Those areas are:
- Before Header
- After Top Menu
- Before Social Media
- Before Primary Menu
- After Header
- Top of Container
- Before Post Title
- Before Post Content
- Top of Post
- Bottom of Post
- After Post Content
- Before Post Meta
- After Post Meta
- Before Comments
- After Comments
- Before Comment Form
- After Comment Form
- Bottom of Container
- Before Footer Menu
- Top of Footer
- Bottom of Footer
- After Footer
Note: All of these areas are unstyled. You can style them with CSS in a child theme stylesheet.
To target all widget areas, use the css class atticus-finch-action-hook.
To target individual widget areas, use the following css id's: