Difference between revisions of "Atticus Finch Documentation"
m (→Widget Areas: Initial write) |
(Major additions) |
||
| Line 1: | Line 1: | ||
This page describes the theme options available for the Atticus Finch WordPress theme, version 0.3. | This page describes the theme options available for the Atticus Finch WordPress theme, version 0.3. | ||
| + | |||
| + | == Theme Features == | ||
| + | |||
| + | Atticus Finch supports the following [https://codex.wordpress.org/Theme_Features theme features]: | ||
| + | |||
| + | * [https://codex.wordpress.org/Automatic_Feed_Links Automatic Feed Links] | ||
| + | * [https://codex.wordpress.org/Title_Tag Title Tag] | ||
| + | * [https://codex.wordpress.org/Post_Thumbnails Post Thumbnails (Featured Images)] | ||
| + | * [https://codex.wordpress.org/Post_Formats Post Formats] (See below) | ||
| + | * [https://codex.wordpress.org/Custom_Backgrounds Custom Backgrounds] | ||
| + | * [https://codex.wordpress.org/Custom_Headers Custom Header Images] | ||
| + | * [https://codex.wordpress.org/Theme_Markup Theme Markup] | ||
== Post Format Options == | == Post Format Options == | ||
| Line 15: | Line 27: | ||
* Video | * Video | ||
| − | + | The following options are available for the ''aside, link, quote,'' and ''status'' post formats. (See http://techblog.kjodle.net/2015/09/19/make-wordpress-post-formats-all-they-can-be/ for the philosophy behind these options.) | |
=== Post Format Title Options === | === Post Format Title Options === | ||
| Line 24: | Line 36: | ||
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats. | The options are checkboxes, meaning that you can enable the option for one, some, or all post formats. | ||
| + | |||
| + | This option affects these post formats in all locations: home page, archive pages, and individual posts. | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
| Line 31: | Line 45: | ||
[[File:af-post-format-excerpt.png|thumb|150px|Atticus Finch Post Format Excerpt Options]] | [[File:af-post-format-excerpt.png|thumb|150px|Atticus Finch Post Format Excerpt Options]] | ||
| − | + | By default, Atticus Finch displays post excerpts on the home page and in archive pages. However, because asides, links, quotes, and statuses tend to be shorter, you can choose whether to display excerpts for full content for the above post formats on the home page and on archive pages. In this way, if one of these posts is slightly longer than the default excerpt length, it will still display in its entirety. | |
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats. | The options are checkboxes, meaning that you can enable the option for one, some, or all post formats. | ||
| Line 41: | Line 55: | ||
== Widget Areas == | == Widget Areas == | ||
| − | [[ | + | Information about widget areas is [[Atticus_Finch_Widget_Areas | here]]. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Header and Background Images == | == Header and Background Images == | ||
| Line 139: | Line 71: | ||
== Print Options == | == Print Options == | ||
| − | The Atticus Finch Theme is print-friendly. | + | The Atticus Finch Theme is print-friendly. The following items will '''not''' print: |
| + | |||
| + | * site header | ||
| + | * sidebar | ||
| + | * site footer | ||
== Copyright Information == | == Copyright Information == | ||
| Line 152: | Line 88: | ||
== Social Media Options == | == Social Media Options == | ||
| + | |||
| + | [[File:Af-social-media-options.png]] | ||
| + | |||
| + | Atticus Finch will display links to your social media profiles as icons in the header area. It currently supports the following social media sites: | ||
| + | |||
| + | * Twitter (allows for two Twitter accounts) | ||
| + | * Facebook | ||
| + | * Instagram | ||
| + | * YouTube | ||
| + | * Pinterest | ||
| + | * Amazon Wishlist | ||
| + | |||
| + | '''Note:''' At the present moment, you must enter the complete URL for each profile. | ||
| + | |||
| + | The icons are light grey, but animate to a larger, colored version of the icon in the hover state: | ||
| + | |||
| + | [[File:Af-social-media-icons.png]] | ||
== Custom CSS == | == Custom CSS == | ||
| Line 174: | Line 127: | ||
Ticking this box displays a link to edit posts on the front end of your blog for logged in users who have the ability to edit posts. | Ticking this box displays a link to edit posts on the front end of your blog for logged in users who have the ability to edit posts. | ||
| + | |||
| + | [[File:Af-edit-post-link.png|"Edit this post" link shown in hover state.]] | ||
=== Excerpt Length === | === Excerpt Length === | ||
| − | Use this option to change the length of excerpts. The default is 20; the maximum accepted value is 100. If you edit a value larger than 100, it will revert to 100. | + | Use this option to change the length of excerpts. The default is 20; the maximum accepted value is 100. If you edit a value larger than 100, it will revert to 100 upon saving. |
[[Category:Atticus Finch Theme]] | [[Category:Atticus Finch Theme]] | ||
Revision as of 17:00, 26 January 2016
This page describes the theme options available for the Atticus Finch WordPress theme, version 0.3.
Contents
Theme Features
Atticus Finch supports the following theme features:
- Automatic Feed Links
- Title Tag
- Post Thumbnails (Featured Images)
- Post Formats (See below)
- Custom Backgrounds
- Custom Header Images
- Theme Markup
Post Format Options
Atticus Finch supports the use of post formats. It currently supports the following post formats:
- Aside
- Audio
- Chat
- Gallery
- Image
- Link
- Quote
- Status
- Video
The following options are available for the aside, link, quote, and status post formats. (See http://techblog.kjodle.net/2015/09/19/make-wordpress-post-formats-all-they-can-be/ for the philosophy behind these options.)
Post Format Title Options
You can choose whether to display titles for the above post formats.
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats.
This option affects these post formats in all locations: home page, archive pages, and individual posts.
Post Format Excerpt Options
By default, Atticus Finch displays post excerpts on the home page and in archive pages. However, because asides, links, quotes, and statuses tend to be shorter, you can choose whether to display excerpts for full content for the above post formats on the home page and on archive pages. In this way, if one of these posts is slightly longer than the default excerpt length, it will still display in its entirety.
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats.
You can also select the text to use for the "Read More" link. The default is "…read more…". Note: This will affect all post formats, not just the four listed above.
Widget Areas
Information about widget areas is here.
Header and Background Images
Atticus Finch supports both custom header and custom background images, although it does not ship with them.
Header Images
Currently, Atticus Finch recommends a custom header image of 1000 x 250 pixels. However, because the header of the theme extends the entire width of the screen, it is probably better to use a smaller image that tiles. More testing is required.
Background Images
Any size background image may be used. However, Atticus Finch does not currently support full-size background images, so use a tileable image.
Print Options
The Atticus Finch Theme is print-friendly. The following items will not print:
- site header
- sidebar
- site footer
Copyright Information
The option "Copyright Information" provides a place to include your copyright information. You can include any combination of text and HTML.
Note: This information will appear in the footer of all pages. However, you must also tick the box labeled "Display copyright information in footer" under "Miscellaneous Options".
Social Media Options
Atticus Finch will display links to your social media profiles as icons in the header area. It currently supports the following social media sites:
- Twitter (allows for two Twitter accounts)
- YouTube
- Amazon Wishlist
Note: At the present moment, you must enter the complete URL for each profile.
The icons are light grey, but animate to a larger, colored version of the icon in the hover state:
Custom CSS
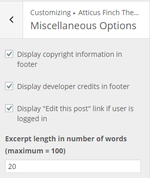
Miscellaneous Options
Atticus Finch also has a number of miscellaneous options.
If you have entered your copyright information in the "Copyright Information" option, tick this box to make it appear on the bottom of each page.
This option allows you to toggle showing your copyright information without having to delete it from the "Copyright Information" option.
Unticking this box hides the "Powered by WordPress and the Atticus Finch Theme" message in the footer of each page.
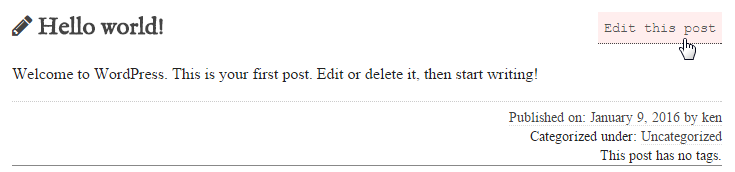
"Edit this post" Link for Logged-In Users
Ticking this box displays a link to edit posts on the front end of your blog for logged in users who have the ability to edit posts.
Excerpt Length
Use this option to change the length of excerpts. The default is 20; the maximum accepted value is 100. If you edit a value larger than 100, it will revert to 100 upon saving.