Difference between revisions of "Atticus Finch Documentation"
m (Added customization via child theme info) |
m (Added to Category:WordPress) |
||
| Line 184: | Line 184: | ||
== Theme Functions == | == Theme Functions == | ||
| + | [[Category:WordPress]] | ||
[[Category:Atticus Finch Theme]] | [[Category:Atticus Finch Theme]] | ||
Revision as of 23:13, 28 January 2016
This page describes the theme options available for the Atticus Finch WordPress theme, version 0.3.
Contents
Theme Features
Atticus Finch supports the following theme features:
- Automatic Feed Links
- Title Tag
- Post Thumbnails (Featured Images)
- Post Formats (See below)
- Custom Backgrounds
- Custom Header Images
- Theme Markup
Theme Options
Post Format Options
Atticus Finch supports the use of post formats. It currently supports the following post formats:
- Aside
- Audio
- Chat
- Gallery
- Image
- Link
- Quote
- Status
- Video
The following options are available for the aside, link, quote, and status post formats. (See http://techblog.kjodle.net/2015/09/19/make-wordpress-post-formats-all-they-can-be/ for the philosophy behind these options.)
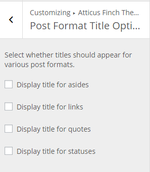
Post Format Title Options
You can choose whether to display titles for the above post formats.
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats.
This option affects these post formats in all locations: home page, archive pages, and individual posts.
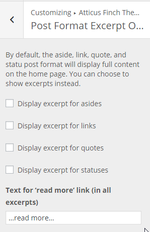
Post Format Excerpt Options
By default, Atticus Finch displays post excerpts on the home page and in archive pages. However, because asides, links, quotes, and statuses tend to be shorter, you can choose whether to display excerpts for full content for the above post formats on the home page and on archive pages. In this way, if one of these posts is slightly longer than the default excerpt length, it will still display in its entirety.
The options are checkboxes, meaning that you can enable the option for one, some, or all post formats.
You can also select the text to use for the "Read More" link. The default is "…read more…". Note: This will affect all post formats, not just the four listed above.
Widget Areas Options
Information about widget areas is here.
Header and Background Images
Atticus Finch supports both custom header and custom background images, although it does not ship with them.
Header Images
Currently, Atticus Finch recommends a custom header image of 1000 x 250 pixels. However, because the header of the theme extends the entire width of the screen, it is probably better to not use a header image.
Background Images
Any size background image may be used. However, Atticus Finch does not currently support full-size background images, so use a tileable image.
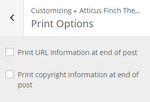
Print Options
The Atticus Finch Theme is print-friendly. The following items will not print:
- site header
- sidebar
- site footer
URL Information
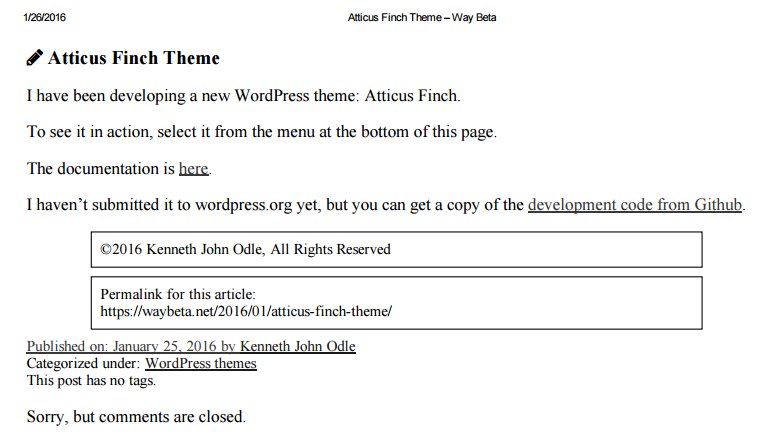
Ticking the box marked "Print URL information at end of post" will display the URL of the document in a bordered paragraph on the last page of the document. See the sample below.
Copyright
Ticking the box marked "Print copyright information at end of post" will display the contents of the "Copyright Information" option in a bordered paragraph on the last page of the document. See the sample below.
Copyright Information Option
The option "Copyright Information" provides a place to include your copyright information. You can include any combination of text and HTML.
Note: This information will appear in the footer of all pages. However, you must also tick the box labeled "Display copyright information in footer" under "Miscellaneous Options".
Social Media Options
Atticus Finch will display links to your social media profiles as icons in the header area. It currently supports the following social media sites:
- Twitter (allows for two Twitter accounts)
- YouTube
- Amazon Wishlist
Note: At the present moment, you must enter the complete URL for each profile.
The icons are light grey, but animate to a larger, colored version of the icon in the hover state:
Custom CSS
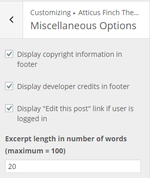
Miscellaneous Options
Atticus Finch also has a number of miscellaneous options.
If you have entered your copyright information in the "Copyright Information" option, tick this box to make it appear on the bottom of each page.
This option allows you to toggle showing your copyright information without having to delete it from the "Copyright Information" option.
Unticking this box hides the "Powered by WordPress and the Atticus Finch Theme" message in the footer of each page.
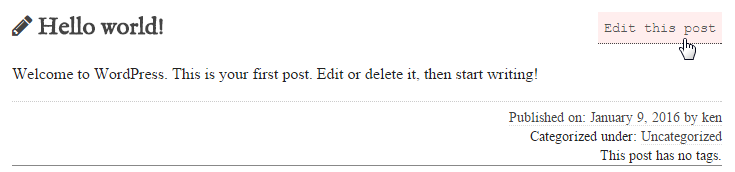
"Edit this post" Link for Logged-In Users
Ticking this box displays a link to edit posts on the front end of your blog for logged in users who have the ability to edit posts.
Excerpt Length
Use this option to change the length of excerpts. The default is 20; the maximum accepted value is 100. If you edit a value larger than 100, it will revert to 100 upon saving.
Theme Customization
Customization via a Child Theme
If you want to customize an aspect of a WordPress theme for which the theme does not have an option, you need to use a child theme.
Fortunately, a child theme for Atticus Finch is already available. Here's how to install it.
Uploading the Child Theme via the WordPress Backend
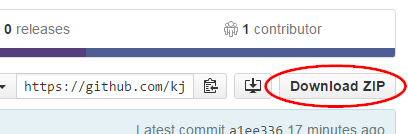
- Go to this link: https://github.com/kjodle/atticus-finch-child
- Click on the "Download ZIP" button.

- Save the file (atticus-finch-master.zip) to whichever location on your computer you prefer.
- On your website, navigate to Appearance => Themes.
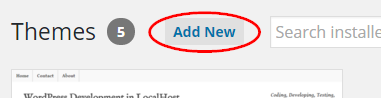
- Click the "Add New" button at the top
.
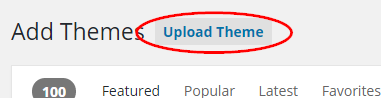
- Click the "Upload Theme" button at the top
.
- Click "Choose File" and select the child theme .zip file.
- Click "Install Now".
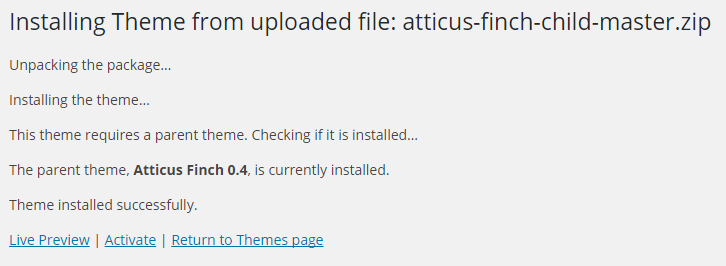
- After a moment, you should see a message similar to this one:

- Click "Activate". You can now edit the child theme's style.css and functions.php from the theme editor (Appearance => Editor).
Uploading the Child Theme via FTP
- Go to this link: https://github.com/kjodle/atticus-finch-child
- Click on the "Download ZIP" button.

- Save the file (atticus-finch-master.zip) to whichever location on your computer you prefer.
- Rename the folder "atticus-finch-child-master" to "atticus-finch-child". (This step is optional.)
- Unpack the .zip archive. Delete the .gitignore and <tt.gitattribute files.
- Login to your site via FTP. (If you do not know your FTP login credentials, you will need to contact your web host.)
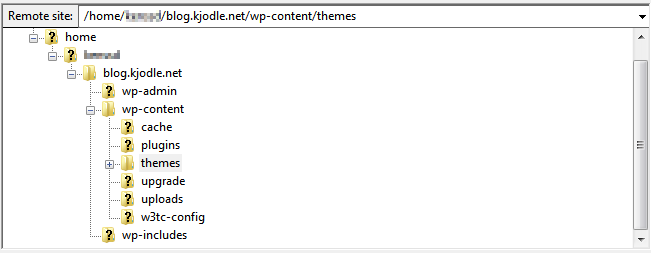
- Navigate to "/wp-content/themes/" directory:

- Upload the "atticus-finch-child" folder to your "/wp-content/themes/" directory.
- On your website, navigate to Appearance => Themes.
- Activate the "Atticus Finch Child" theme. You can now edit the child theme's style.css and functions.php from the theme editor (Appearance => Editor), or you can edit them locally and upload them via FTP.