Atticus Finch Widget Areas
From OdleWiki
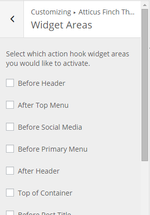
Revision as of 16:33, 26 January 2016 by Kenneth John Odle (talk | contribs) (Created page with "thumb|150px|Partial display of Atticus Finch Widget Areas Options Atticus Finch has 22 different widget areas, allowing you to easily add content...")
Atticus Finch has 22 different widget areas, allowing you to easily add content outside a post or sidebar without editing theme files or creating a child theme. Those areas are:
- Before Header
- After Top Menu
- Before Social Media
- Before Primary Menu
- After Header
- Top of Container
- Before Post Title
- Before Post Content
- Top of Post
- Bottom of Post
- After Post Content
- Before Post Meta
- After Post Meta
- Before Comments
- After Comments
- Before Comment Form
- After Comment Form
- Bottom of Container
- Before Footer Menu
- Top of Footer
- Bottom of Footer
- After Footer
Note: All of these areas are unstyled. You can style them with CSS in a child theme stylesheet.
To target all widget areas, use the css class atticus-finch-action-hook.
To target individual widget areas, use the following css id's: